MKS DLP - продолжаем разговор о кастомной прошивке. Часть 1 - интерфейс.
Чувствую, что тут сейчас будет целый океан графомании :) Так что разобью-ка я свое растекание мыслями на несколько частей.
В прошлом посту я написал, что приобрел этот комплект с прицелом модифицировать прошивку платы, благо она идет с открытыми исходниками и схемой. И даже к тому моменту успел начать работать с интерфейсным дисплеем. Ну что ж, за прошедшие с того момента три недели я повозился с новой прошивкой еще немного и слегка продвинулся :)
Написанные мною исходники уже нанимают больше 380 килобайт, а всего исходников в проекте почти 20 МБ - включая все библиотеки и шрифты.
Итак, что было сделано за это время. Начну с интерфейса.
В прошлой заметке я писал, что решил остановиться на отрисовке полных фонов экранов, а не составления их из отдельных кнопок/иконок/значков. При этом прошивка уже тогда умела выводить обычные BMP-картинки. Однако за прошедшее время я немного изменил свою позицию. Во-первых, по полной отрисовке всего изображения экрана чтобы поверх него отрисовать только надписи на выбранном языке. Увы, так не получилось. Некоторые кнопки, например, не содержат надписи, а только изображения, значки. Это, к примеру, кнопки со стрелками вверх и вниз. Так как я хочу, чтобы пользователь видел, что нажимаемая им кнопка действительно нажалась, то нажатие нужно как-то показать. Для кнопок с текстом можно изменять цвет текста и я так и сделал. Но для кнопок с иконками цвет иконки не изменить - она ведь врисована в весь экран. Или, как пример, я хотел показать статус оси Z - захомлена она или нет, для этого нужно было или отобразить для каждого состояния два разных значка, или изменять цвет одного. Что равносильно отображению двух разных :) Так что в итоге я пришел к компромиссу - фон экрана включает в себя все элементы, которые не требуют перерисовки, но при необходимости какие-то кнопки могут быть отрисованы поверх фона из своих изображений.
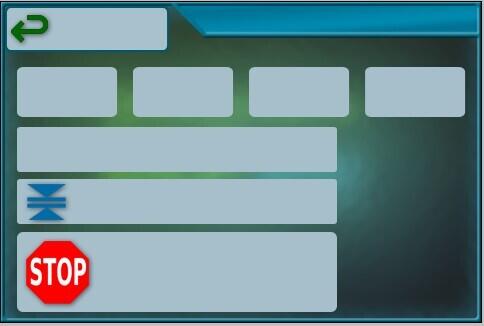
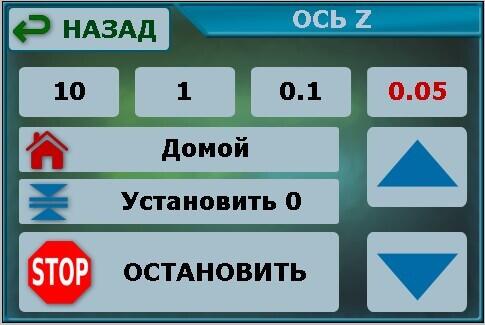
Например, фот так выглядит фон экрана управления двигателем:
Вот эти кнопки, которые уже есть на нем - не меняются, в них могут только меняться тексты. Прошивка рисует на дисплее этот фон и потом поверх него дорисовывает все надписи и те кнопки, которые в процессе работы должны менять свой вид. Получается вот так:
Вот эти кнопки со стрелками вверх и вниз как раз и рисуются из своих отдельных картинок. Причем для каждого состояния может быть своя картинка. Нажал пользователь эту кнопку - она перерисовалась картинкой "нажато". Отпустил, опять перерисовалась картинкой "свободно".
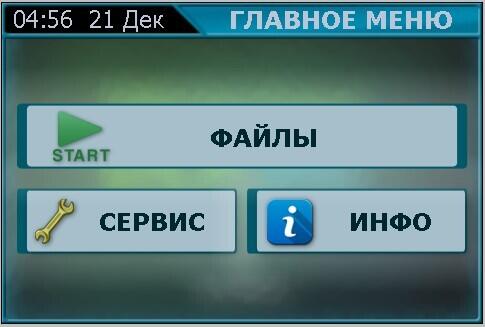
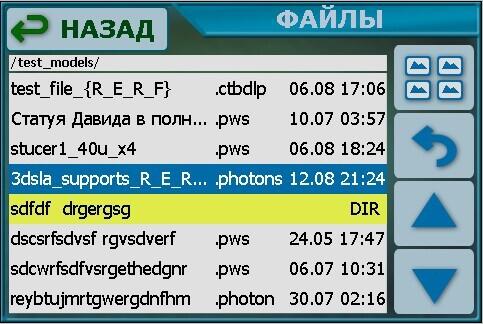
Для всех кнопок интерфейса можно установить один из трех режимов отрисовки - не рисовать фон, закрашивание фоновым цветом, отрисовка из картинки. При этом цвета и картинки могут быть разными для разных состояний: отключена (кнопка неактивна, не реагирует на нажатия), свободна, нажата и активна (когда кнопка работает как переключатель - один раз нажали - активна, второй раз - опять свободна). При этом кнопку можно сконфигурировать так, что она даже не будет выглядеть как кнопка :) Например, часы в главном меню или строка текущего каталога в файлах - это тоже кнопки, хотя их нельзя нажать и на кнопки они вообще не похожи. Да и каждая строка с файлом в режиме списка - это тоже отдельная кнопка :)
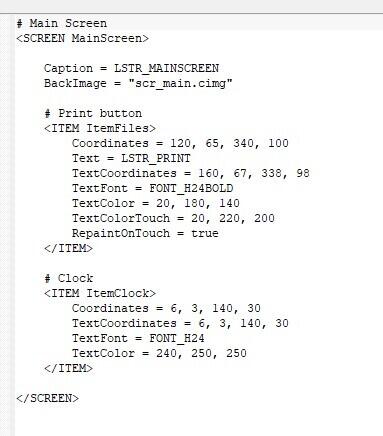
Почему те элементы, которые не выглядят как кнопки и не нажимаются как кнопки, сделаны из кнопок - это отдельный разговор. Вкратце - потому что эти элементы должны уметь обрабатывать разные события и реагировать на них, а кнопки как раз умеют это делать, поэтому так получается проще :)Такой подход позволил с минимальными затратами создавать практически любой вид интерфейса. Причем, создание интерфейса теперь сводится практически к простому конфигурированию - задать для каждой кнопки ее координаты, способ отрисовки, цвета, картинки и т.п. В принципе, можно будет даже без особых затрат усилий сделать так, чтобы вся эта конфигурация читалась из текстового файла, и тогда пользователь сам сможет создавать свой интерфейс без необходимости менять что-то в прошивке, а просто написав свой конфиг. Что-то типа такого:
Вот, как-то так...
Второй момент по интерфейсу - это сами фоновые картинки экранов. Это, конечно, прекрасно, что прошивка умеет читать обычные BMP, проблема только в том, что размер одного фонового BMP-файла - 307 КБ. А размер флэш-памяти на плате всего 8 МБ. Получается, что 26 фоновых картинок полностью забьют внутреннюю флэш. Это, конечно, не так уж и мало и может быть даже столько фоновых картинок не понадобится... Наверное. А вдруг понадобится? А еще там же должны храниться изображения отдельных кнопок, там же предполагается выделить место для обновления прошивки (до 1 МБ), там же, скорее всего, будут храниться паттерны для теста УФ-дисплея. В общем, меня это озаботило и я все же сделал конвертер, который сжимает BMP-файлы в более компактный формат. Итоговый размер фоновой картинки получается 30-70 КБ, зависит от самой картинки. К тому же вычитать из внутренней флэши и вывести на дисплей 50 КБ - это гораздо быстрее, чем 307 КБ.
Кстати, о самой внутренней флэши - микросхеме на 8 МБ. В оригинальной прошивке в ней все хранилось по адресам. Надо считать какую-то картинку - берем ее адрес во флэши и размер и вычитываем из флэши это количество байт, начиная с этого адреса. Сначала и я так хотел сделать, это как бы стандартный подход. Но это жутко неудобно. Например, в ней хранятся три картинки - "А" размером 100 байт, "Б" размером 80 байт и "В" размером 150 байт. В прошивке указываются их адреса внутри флэши - 0 для "А", 100 для "Б" и 180 для "В". Но если я захотел изменить картинку "А" на новую, размером побольше, то мне теперь придется пересчитывать все адреса у картинок, следующих после нее. И заново все их записывать во флэш. Сейчас в интерфейсе используется 33 картинки, в дальнейшем их количество скорее всего превысит пару сотен. Меняем картинку, которая стоит четвертой в списке и пересчитываем адреса и записываем по новой всех 196 последующих? Как-то не очень хочется :) Поэтому я подключил к внутренней флэши файловую систему - ту, которая уже имеется в прошивке для обслуживания USB-флэшек. И все ресурсы во внутренней флеши теперь доступны просто по именам, это теперь обычные файлы, которые можно записать, удалить, заменить... Когда мне нужно добавить во внутреннюю флэш файлы, я записываю их на USB-флэшку в определенный каталог, вставляю в плату и перезагружаю плату в сервисном режиме. В этом режиме прошивка шерстит этот каталог на USB и если находит в нем файлы - копирует их во внутреннюю флэш. Все, никаких геморроев :)
Еще больше интересных статей
Внезапно 3D-печать в Пятерочке
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
QIDI Q1 PRO хитрые засранцы, или где копнуть.
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
MMRU (Multi Material Russian Upgrade) (Часть 6: Анонс новой механики)
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.

















Комментарии и вопросы
Спасибо за разъяснение.
И ещё там нет функции экстрасе...
Автор подробнейшим образом опи...
пришлось удлинить провода возм...
Добрый день, хочу просить помо...
нужно заделать отверстия на мо...
Здравствуйте!Хочу подарить мол...