Autodesk Fusion 360. Проектирование масштабируемого логотипа по изображению.
Мне понадобилось спроектировать логотип Фольксвагена. При этом он должен быть масштабируемым с сохранением 'фирменных' пропорций. Можно было на просторах инета найти векторный логотип, но мне хотелось попробовать спроектировать его именно по растровому изображению, т.к. найти такой логотип в инете гораздо легче.
Добавлю.
Может быть мой метод не слишком оптимальный, т.к. скорее всего, создать векторное изображение по растру в каком-либо векторном редакторе получилось бы быстрее. Но у меня таких редакторов нет, и в самом Fusion я с наскоку не нашел как сделать это.
Поехали.
Скачал изображение:Логотип в принципе простой, но на шару, глядя на его изображение, чертить не хотелось. Видно, что можно спроектировать только половину логотипа относительно вертикали. Так же можно отбросить синюю составляющую и ограничиться проектированием белой части.
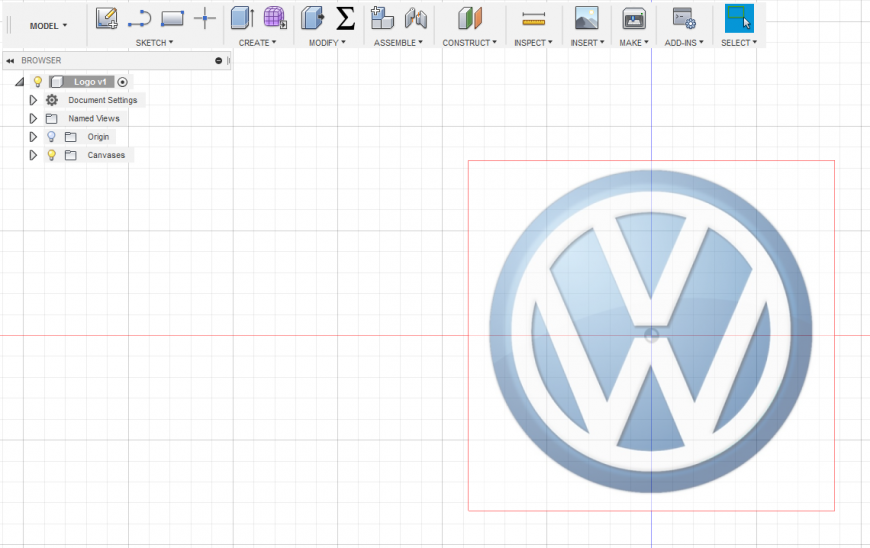
Вставил изображение в файл Fusion при помощи команды INSERT/Attached Canvas:Создал новый скетч.
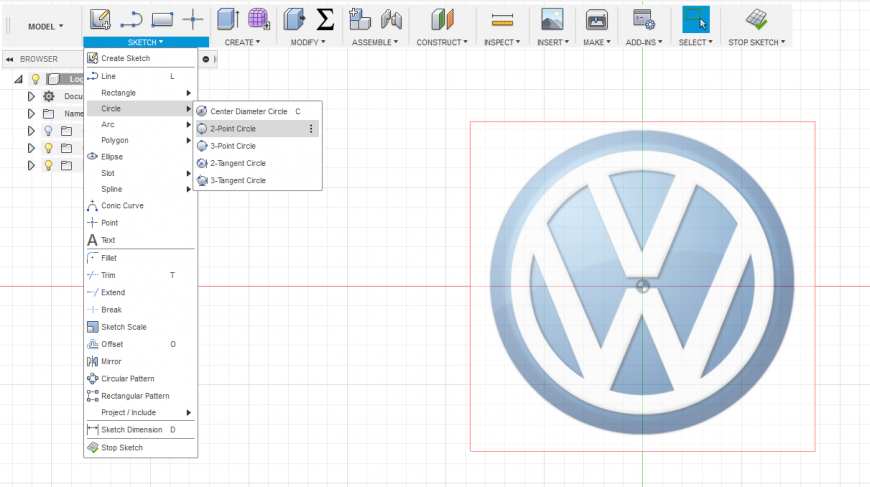
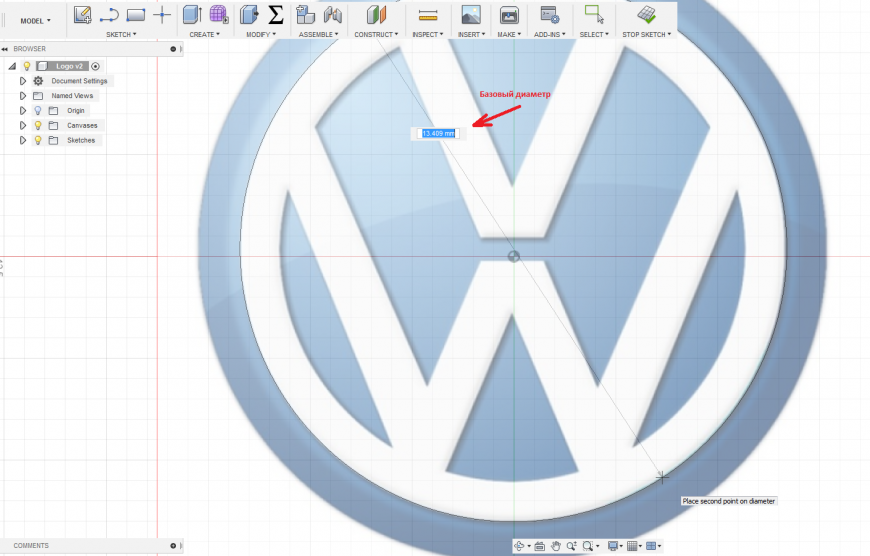
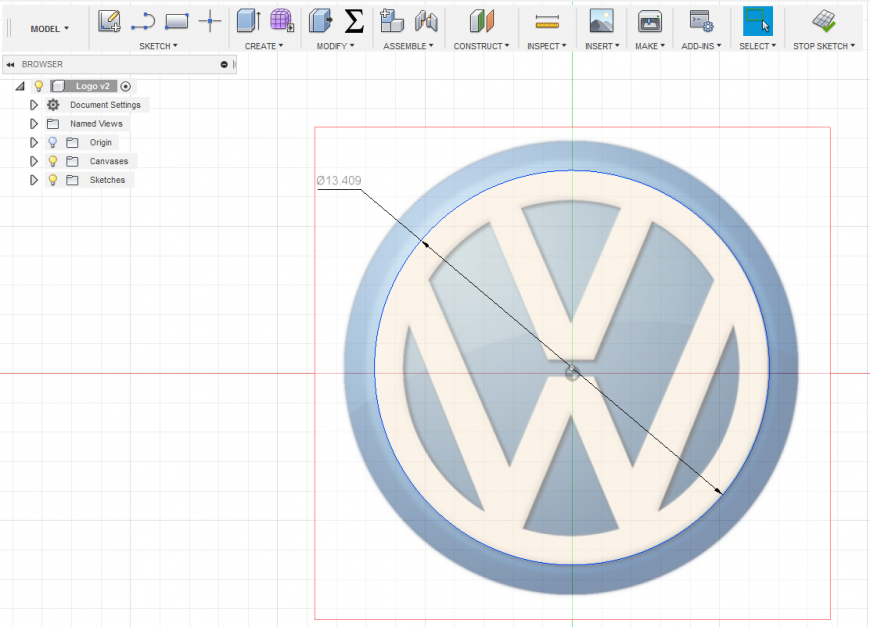
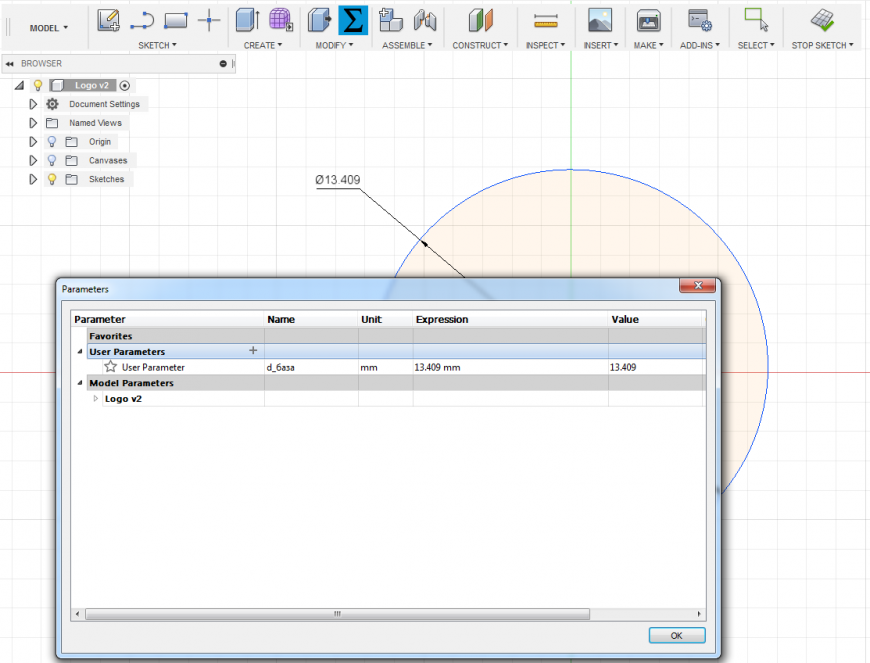
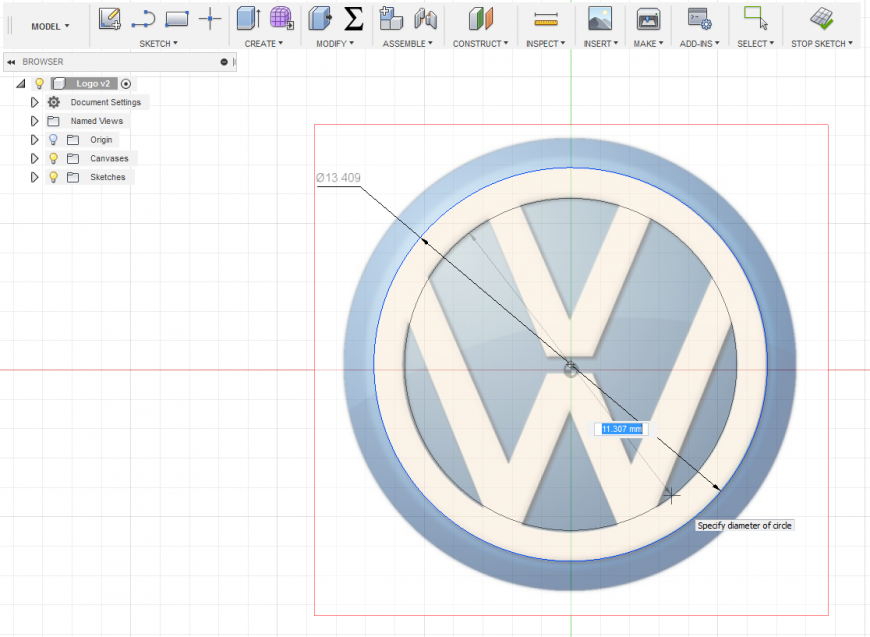
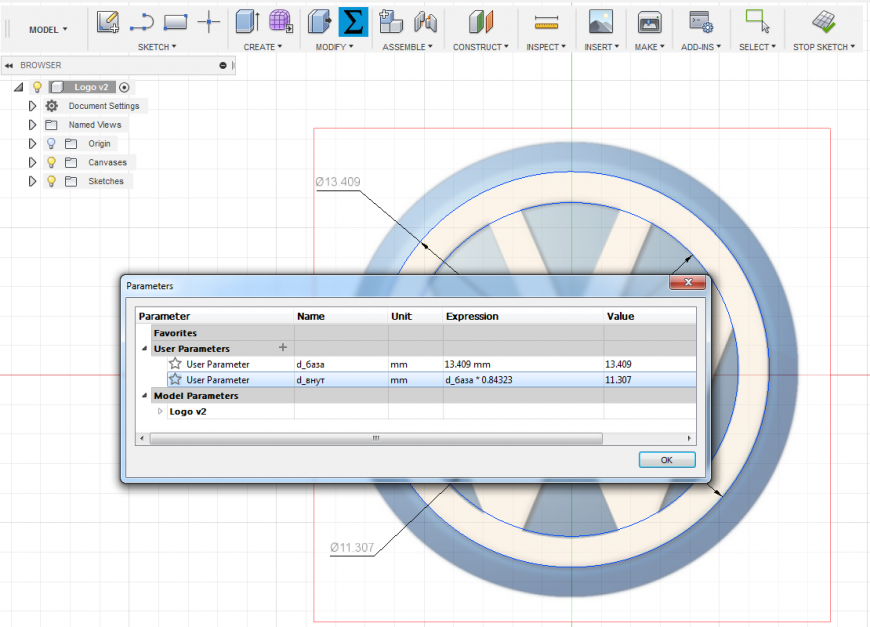
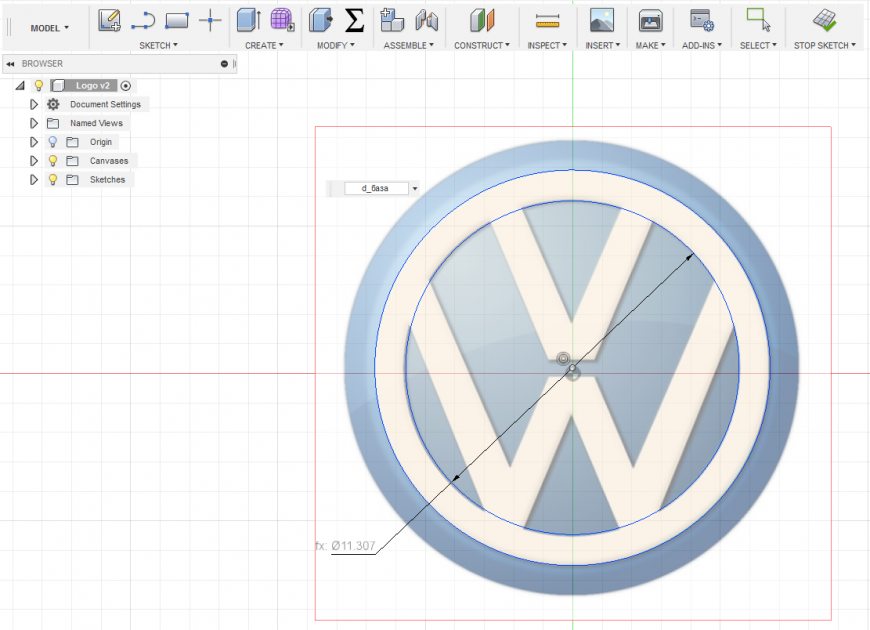
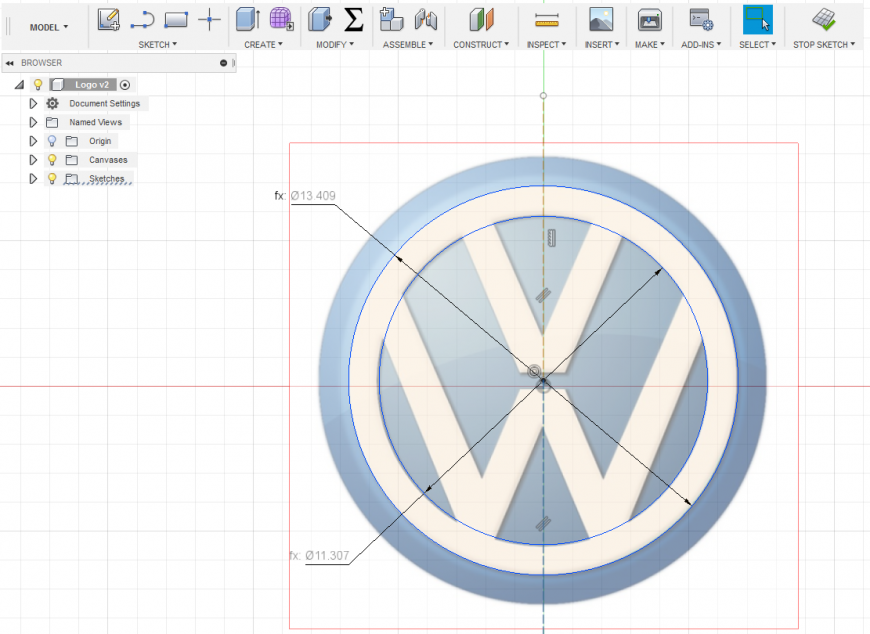
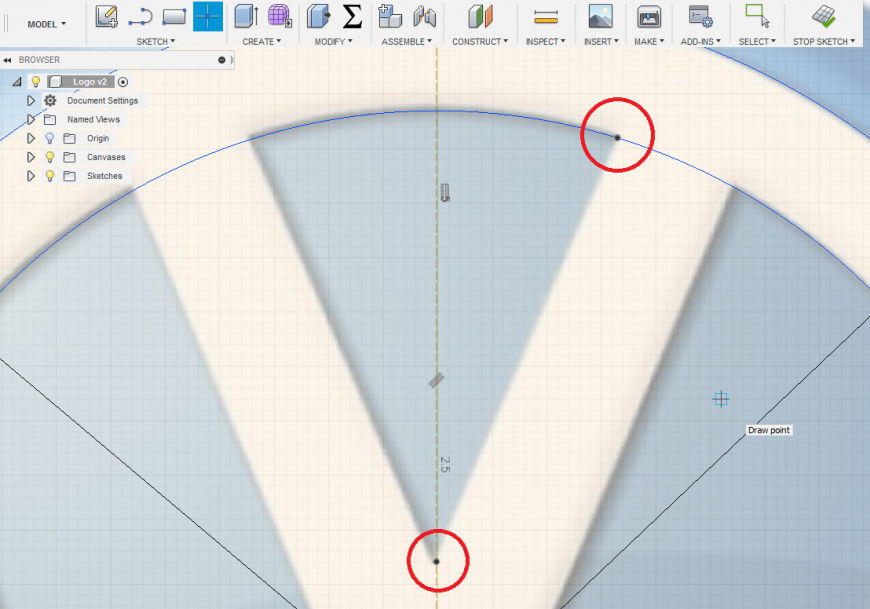
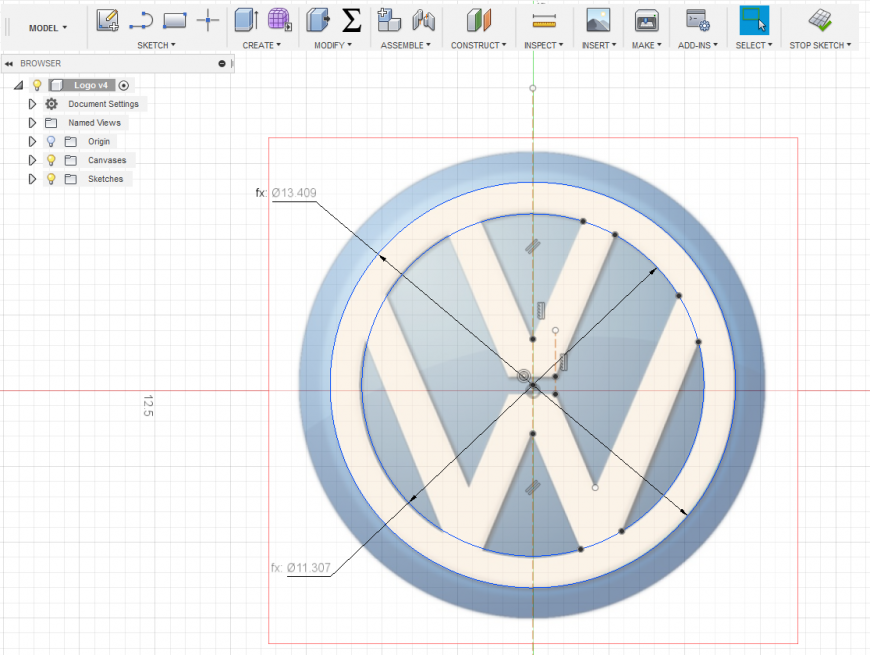
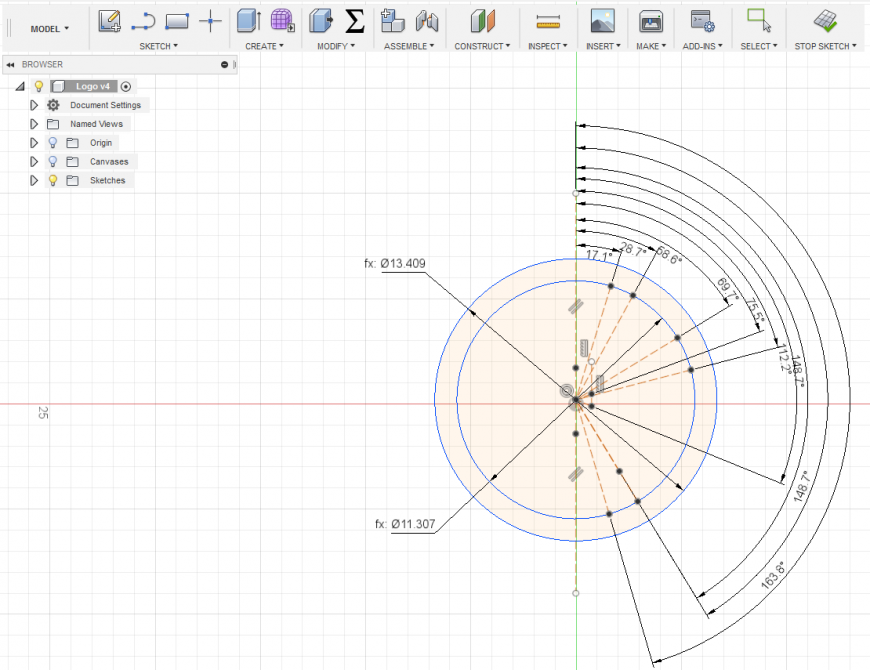
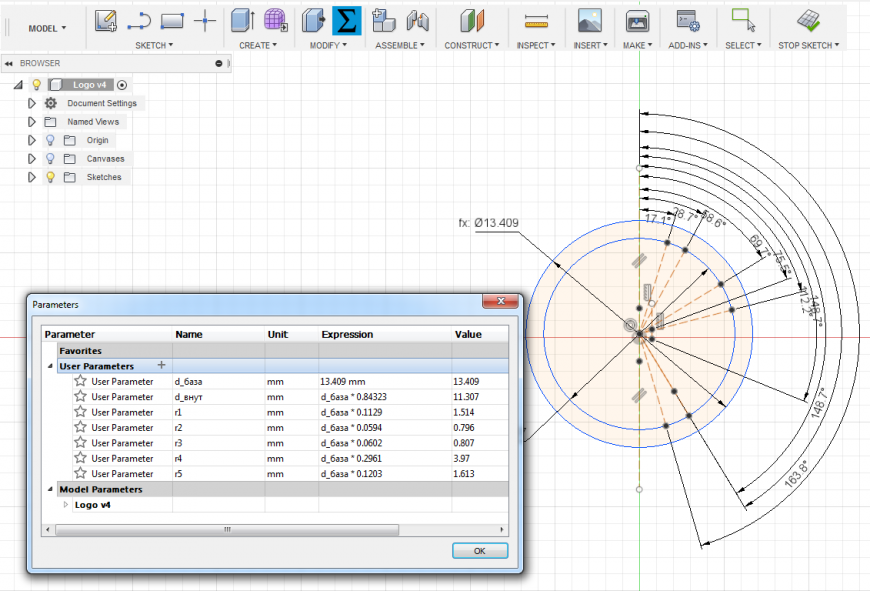
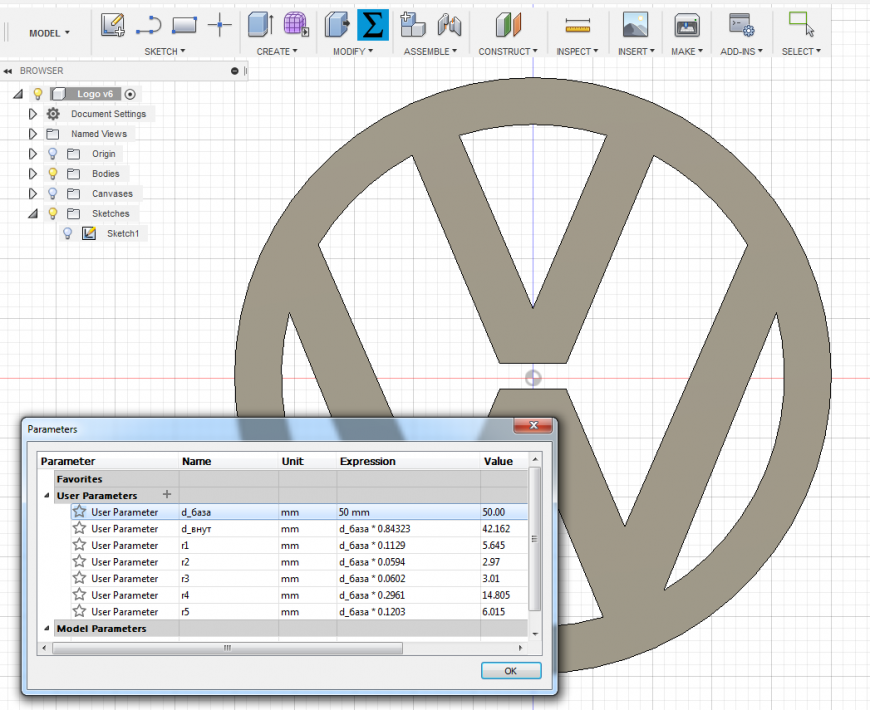
Для начала, нужно найти центр. Делаем это при помощи окружности по двум точкам:Как можно точнее, подбираем две точки окружности:Начертили окружность, и так же у нас появился центр:Т.к. логотип должен быть масштабируемым, все нужные размеры заносим в параметры (команда MODIFY/Change Parameters):От центра чертим внутреннюю окружность:Диаметр внутренней окружности так же заносим в параметры. При этом, данный диаметр должен зависеть от базового. Вычисляем процентное соотношение и пишем простую формулу:Теперь оба диаметра в скетче задаем параметрами:Затем, через центр, чертим вспомогательную вертикальную ось. Видно, что чуток не попали в центр изображения, но я данный скетч делал исключительно для статьи, поэтому сойдет и так :)Далее расставляем ключевые точки, ориентируясь на изображение. Причем точки, которые должны быть на внутренней окружности, привязываем к ней же:В итоге получилось так:Для корректного масштабирования, нужно от каждой точки, к центру, провести вспомогательные линии, и затем зафиксировать углы между этими линиями и вертикалью. Так же нужно зафиксировать длину этих линий.
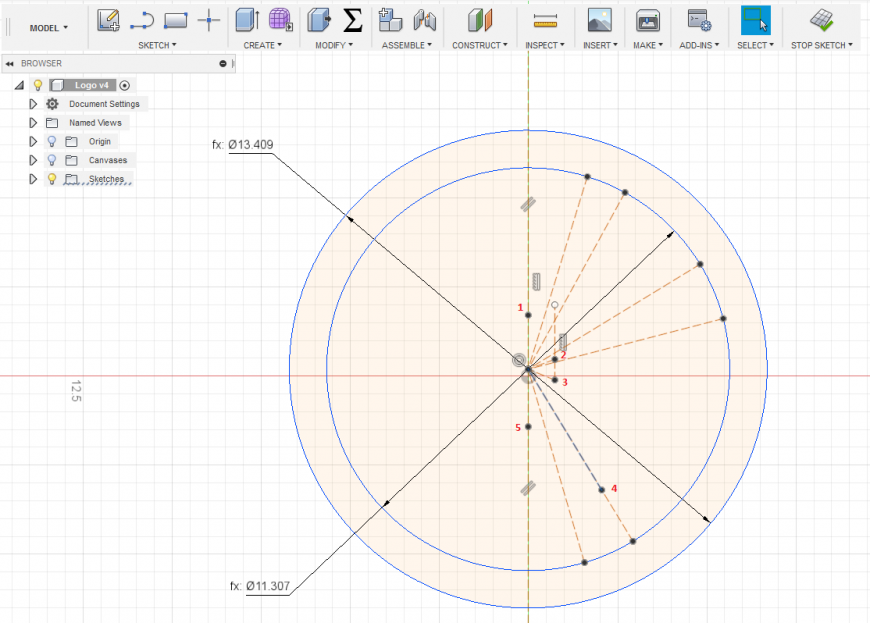
Чертим вспомогательные линии:Для линий, от точек, которые привязаны к внутренней окружности, длину задавать не нужно, т.к. они будут всегда расположены на окружности, при изменении её диаметра. А вот для линий, от не привязанных ни к чему точек, нужно задать длину, или более правильно, радиус. Данные точки, чтобы не путаться, я пронумеровал по ходу часовой стрелки.
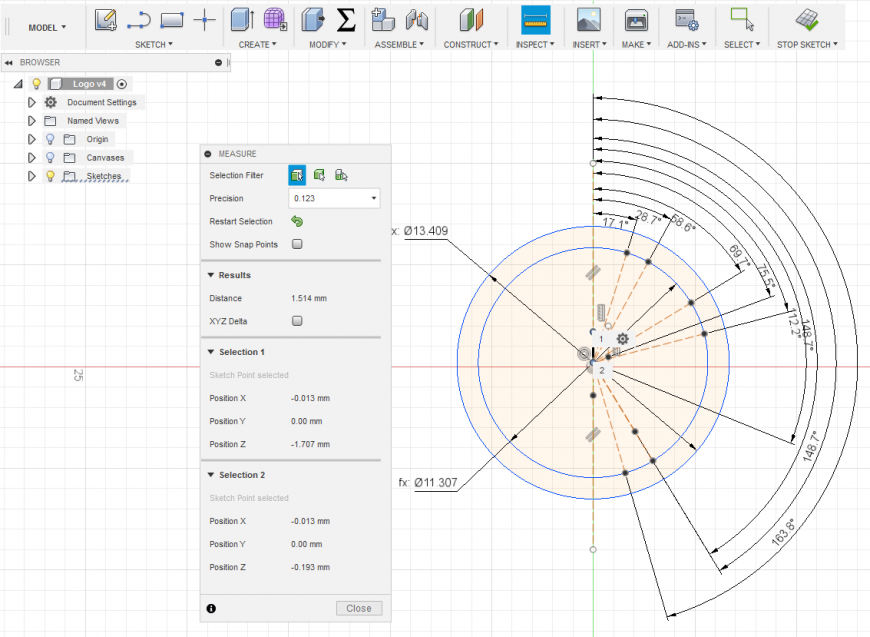
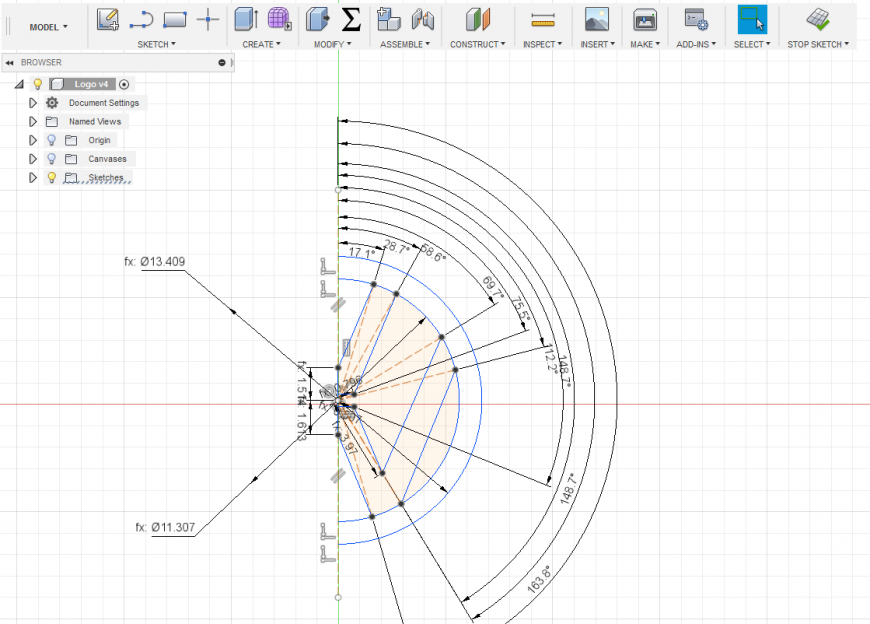
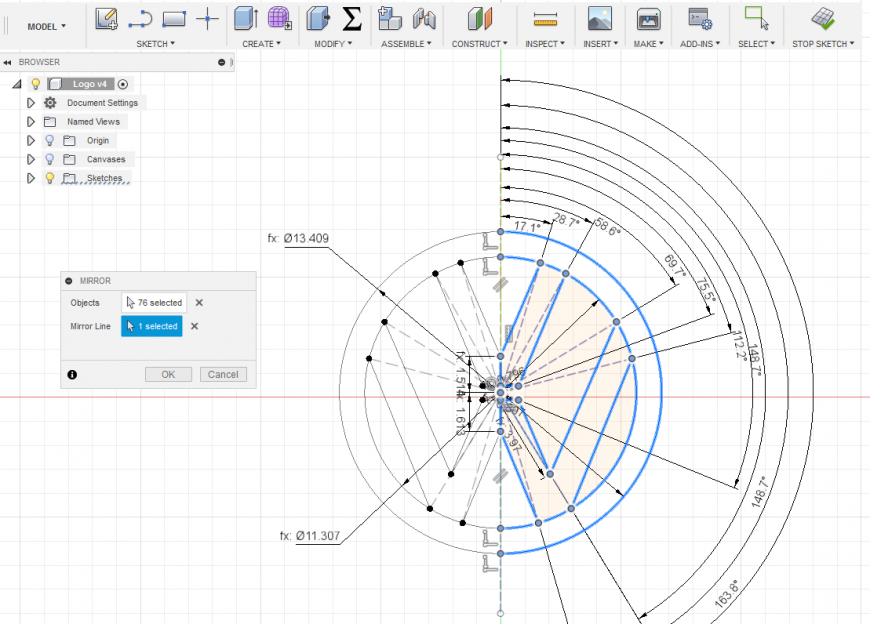
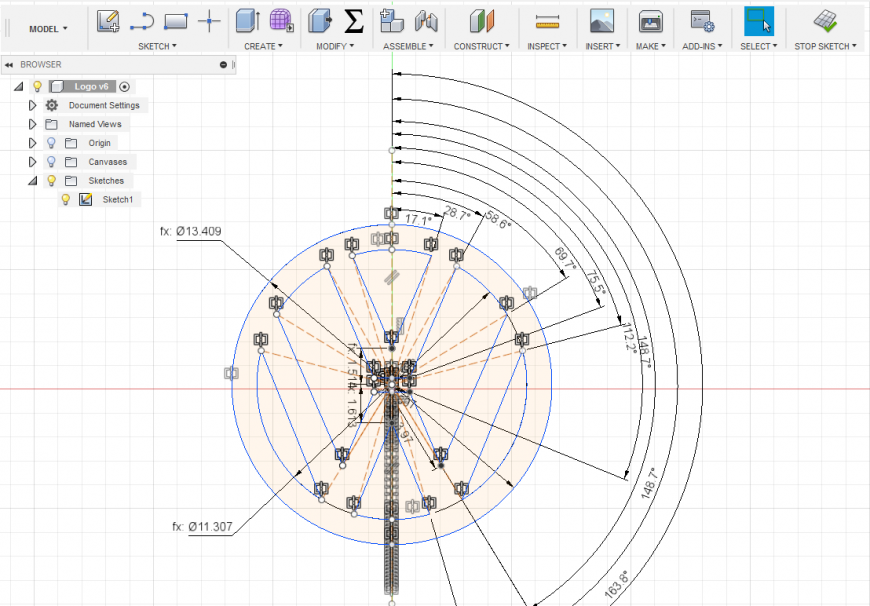
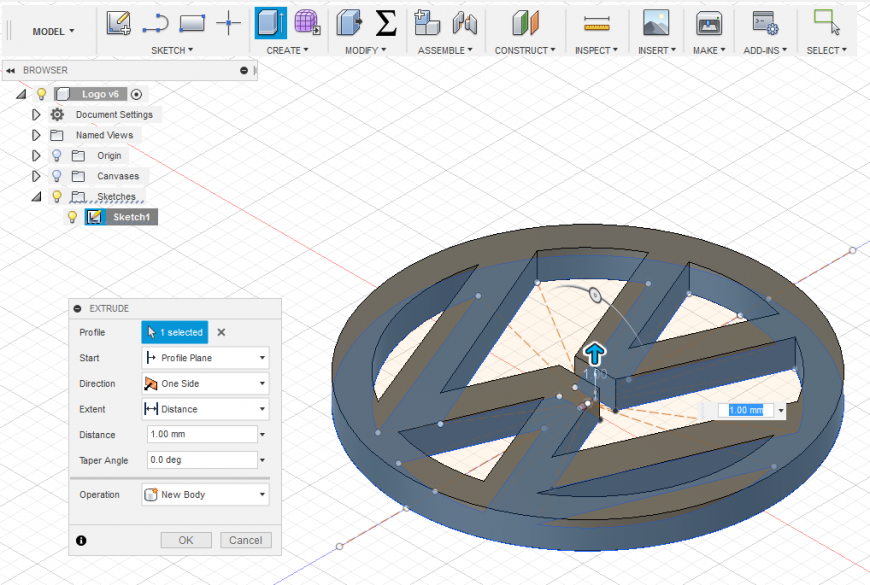
Фиксируем углы. Углы при масштабировании, меняться не будут, поэтому в параметры их не заносим:При помощи инструмента INSPECT/Measure замеряем радиусы от центра, до не привязанных точек:И заносим их в параметры, опять таки привязываясь к базовому диаметру:Затем, чертим нужные линии между точками, в соответствии с логотипом. Левую часть я удалил, т.к. зеркалить легче будет - выделил всё мышкой и потом выбрал ось:Зеркалим, применив команду SKETCH/Mirror:И вырезаем все лишние линии:Всё, скетч готов, и можно делать тело:И так же изменять базовый диаметр. Пропорции при этом остаются неизменными:Собственно всё.
Всем спасибо, критика приветствуется.
Еще больше интересных статей
3D-модели для 3D-печати и не только: тoп сайтов
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
3D моделирование в SolidWorks 2014. Часть 1.
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Последнее время очень много было статей (и о, боже, даже книг)...
Доктор Ливси из Острова сокровищ
Подпишитесь на автора
Подпишитесь на автора, если вам нравятся его публикации. Тогда вы будете получать уведомления о его новых статьях.
Отписаться от уведомлений вы всегда сможете в профиле автора.
Как большой (заядлый) любитель мультфильма "Остров сокровищ", давно хо...

































Комментарии и вопросы
Хвост съёмный для печати
Рама здорового человека :)
Спасибо за оценку!
Проблема такая: Поставил на пе...
Здравствуйте, у меня перестала...
Доброго времени суток.Неожидан...
Всем доброго дня. Вчера кинул...